- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery jQuery.fx.interval 属性
定义和用法
jQuery.fx.interval 属性用于改变以毫秒计的动画运行速率。可操作该属性来调整动画运行的每秒帧数。
默认值是 13 毫秒。该属性常用于修改动画运行的每秒帧数。
降低这个值能够使动画在更快的浏览器中运行得更流畅,但这么做也行会影响性能。
提示:由于 jQuery 使用一个全局的间隔时间,为了使该属性生效,动画应该不在运行或者首先停止所有动画。
注释:该属性在支持 requestAnimationFrame 属性的浏览器中无效,比如 Google Chrome 11。
语法
jQuery.fx.interval = milliseconds;
| 属性 | 描述 |
| milliseconds | 必需。规定以毫秒计的动画运行速率。默认是 13 毫秒。 |
<script>
$(document).ready(function(){
$("#toggle").on("click",function(){
$("div").toggle(5000);
});
$("#interval").on("click",function(){
jQuery.fx.interval = 500;
});
});
</script>
</head>
<body>
<button id="toggle">切换 div</button>
<button id="interval">以较少的帧数来运行动画</button>
<div style="background:#98bf21;height:100px;width:100px;margin:50px;">
</div>点击 "运行实例" 按钮查看在线实例
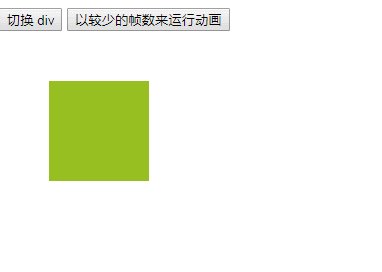
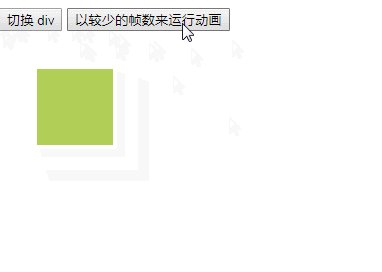
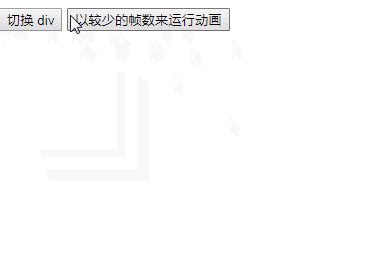
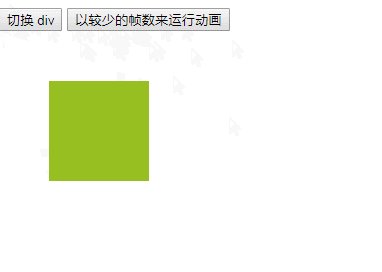
效果图: