
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery event.stopImmediatePropagation() 方法
定义和用法
event.stopImmediatePropagation() 方法阻止剩下的事件处理程序被执行。
该方法阻止事件在 DOM 树中向上冒泡。
提示:请使用 event.isImmediatePropagationStopped() 方法来检查指定的事件上是否调用了该方法。
语法
event.stopImmediatePropagation()
| 参数 | 描述 |
| event | 必需。event 参数来自事件绑定函数 |
<script>
$(document).ready(function(){
$("div").click(function(event){
document.write("事件句柄 1 被执行");
event.stopImmediatePropagation();
});
$("div").click(function(event){
document.write("事件句柄 2 被执行");
});
$("div").click(function(event){
document.write("事件句柄 3 被执行");
});
});
</script>点击 "运行实例" 按钮查看在线实例
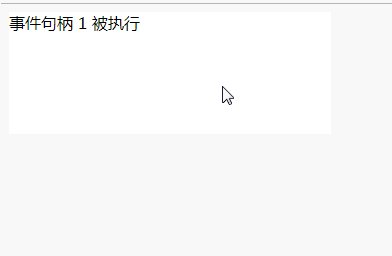
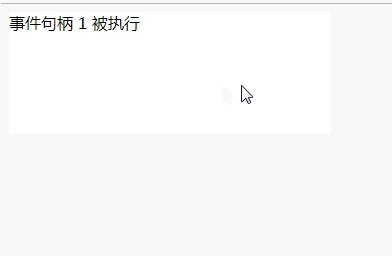
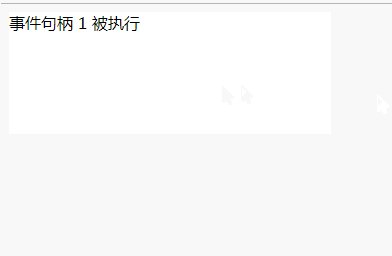
效果图:

注意:由于 event.stopImmediatePropagation() ,第二个和第三个事件不会被执行。可以尝试去除这个方法查看效果。
推荐手册