
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery 遍历 jQuery.dequeue() 方法
定义和用法
dequeue() 方法为匹配元素执行序列中的下一个函数。
注释:这是底层级的方法;使用 .dequeue() 更加方便。
语法
.dequeue(queueName)
| 参数 | 描述 |
| queueName | 可选。字符串值,包含序列的名称。默认是 fx, 标准的效果序列 |
详细说明
当调用 .dequeue() 时,会从序列中删除下一个函数,然后执行它。该函数反过来会(直接或间接地)引发对 .dequeue() 的调用,这样序列才能继续下去。
<style>
div { margin:3px; width:100px; position:absolute;
height:100px; left:10px; top:30px;
background-color:yellow; }
div.red { background-color:red; }
</style>
<script type="text/javascript" src="/jquery/jquery.js"></script>
</head>
<body>
<button>开始</button>
<div></div>
<script>
$("button").click(function () {
$("div").animate({left:'+=200px'}, 2000);
$("div").animate({top:'0px'}, 600);
$("div").queue(function () {
$(this).toggleClass("red");
$(this).dequeue();
});
$("div").animate({left:'10px', top:'30px'}, 700);
});
</script>点击 "运行实例" 按钮查看在线实例
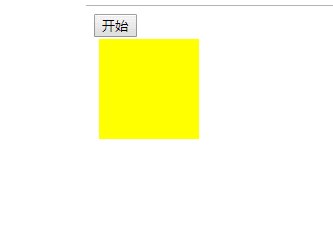
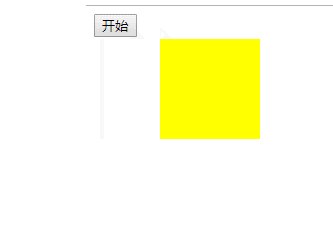
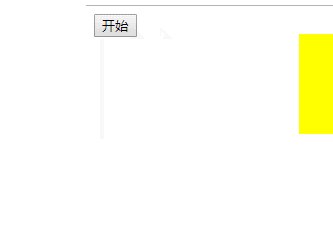
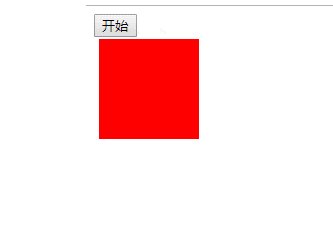
效果图:

推荐手册