
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery clearQueue() 方法
定义和用法
clearQueue() 方法从尚未运行的队列中移除所有项目。请注意当函数开始运行时,它会一直运行直到完成。
相关方法:
提示:与 stop() 方法(只适用于动画)不同的是,clearQueue() 方法移除任何排队的函数。
语法
$(selector).clearQueue(queueName)
| 参数 | 描述 |
| queueName | 可选。规定队列的名称。默认是 "fx",标准效果队列。 |
<script>
$(document).ready(function(){
$("#start").click(function(){
$("div").animate({height:300},1500);
$("div").animate({width:300},1500);
$("div").animate({height:100},1500);
$("div").animate({width:100},1500);
});
$("#stop").click(function(){
$("div").clearQueue();
});
});
</script>
</head>
<body>
<button id="start">开始动画</button>
<button id="stop">停止动画</button>
<br><br>
<div style="background:pink;height:100px;width:100px;">
</div>点击 "运行实例" 按钮查看在线实例
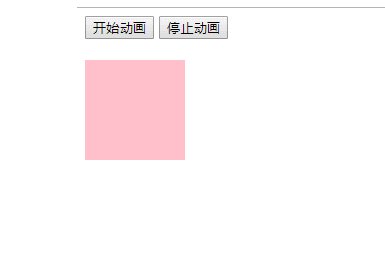
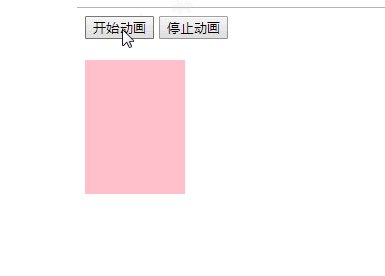
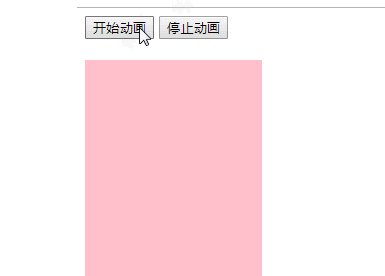
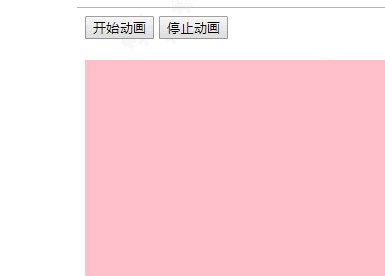
效果图:

推荐手册