
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery not() 方法
定义和用法
not() 方法返回不符合一定条件的元素。
该方法让您规定一个条件。不符合条件的元素将从选择中返回,符合条件的元素将被移除。
该方法通常用于从被选元素组合中移除一个或多个元素。
提示:not() 方法是与 filter() 方法相对的。
语法
$(selector).not(criteria,function(index))
| 参数 | 描述 |
| criteria | 可选。规定要从被选元素组合中移除的选择器表达式、jQuery 对象、一个或多个元素 提示:如需规定多个条件,请使用逗号分隔。 。 |
| function(index) | 可选。为组合中的每个元素规定要运行的函数。如果返回 true,则移除元素,否则元素将被保留
注意: this 是当前的 DOM 元素。 |
<script>
$(document).ready(function(){
$("p").not(".intro").css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫 Donald。</p>
<p class="intro">我住在 Duckburg。</p>
<p class="intro">我爱 Duckburg。</p>
<p>我最好的朋友是 Mickey。</p>点击 "运行实例" 按钮查看在线实例
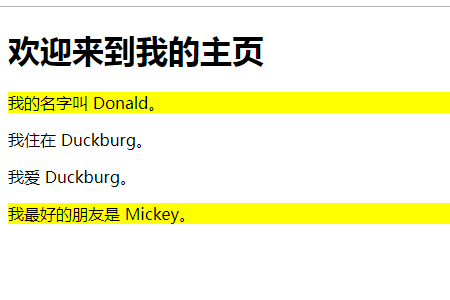
效果图:

推荐手册