
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery event.target 属性
定义和用法
event.target 属性返回哪个 DOM 元素触发了事件。
这对比较 event.target 和 this 是非常有用的,以便判断事件是否因事件冒泡被处理。
语法
event.target
| 参数 | 描述 |
| event | 必需。event 参数来自事件绑定函数。 |
<script>
$(document).ready(function(){
$("p, button, h1").click(function(event){
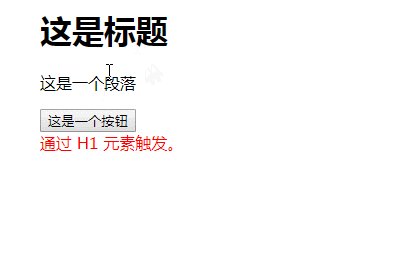
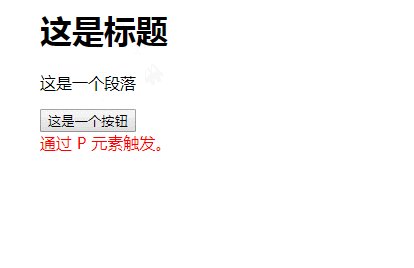
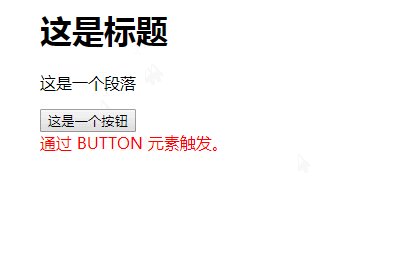
$("div").html("通过 " + event.target.nodeName + " 元素触发。");
});
});
</script>
</head>
<body>
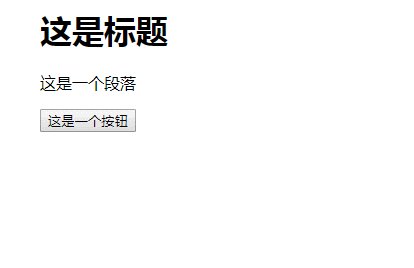
<h1>这是标题</h1>
<p>这是一个段落</p>
<button>这是一个按钮</button>
<div style="color:red;"></div>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册