
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :not() 选择器
定义和用法
:not() 选择器选取除了指定元素以外的所有元素。
最常见的用法:与其他选择器一起使用,选取指定组合中除了指定元素以外的所有元素(如上面的实例)。
语法
$(":not(selector)")| 参数 | 描述 |
| selector | 必需。规定不选择的元素。该参数接受任何类型的选择器 |
<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:not(.demo)").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>只有一个段落</p>
</div><br>
<div style="border:1px solid;">
<span>这是 span 元素</span>
<p>唯一的段落</p>
</div>
<p>0133技术站</p>
<p class="demo">0133技术站</p>
<p>0133技术站</p>
</body>点击 "运行实例" 按钮查看在线实例
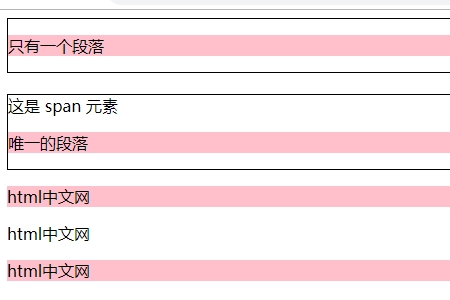
效果图:

推荐手册