
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery error() 方法
定义和用法
error() 方法在 jQuery 版本 1.8 中被废弃。
当元素遇到错误时(当元素没有正确载入时),发生 error 事件。
error() 方法触发 error 事件,或规定当发生 error 事件时运行的函数。
提示:该方法是 bind('error', handler) 的简写方式。
语法
触发被选元素的 error 事件:
$(selector).error()
添加函数到 error 事件:
$(selector).error(function)
| 参数 | 描述 |
| function | 可选。规定当 error 事件发生时运行的函数 |
实例
<script>
$(document).ready(function(){
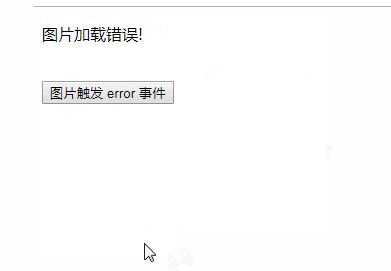
$("img").error(function(){
$("img").replaceWith("<p>图片加载错误!</p>");
});
$("button").click(function(){
$("img").error();
});
});
</script>
</head>
<body>
<img src="images/22.jpg" alt="Pulpit rock" width="284" height="213">
<br>
<button>图片触发 error 事件</button>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册