
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :lang() 选择器
定义和用法
:lang() 选择器选取指定语言属性(lang)的元素。
注意:该值必须是整个单词,既可以是单独的,比如,也可后跟连接符( - ),比如。
语法
$(":lang(language)")<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:lang(demo)").css("background-color","pink");
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p lang="demo">这是一个段落。</p>
<p>这是一个段落。</p>
<p>这是一个段落。</p>点击 "运行实例" 按钮查看在线实例
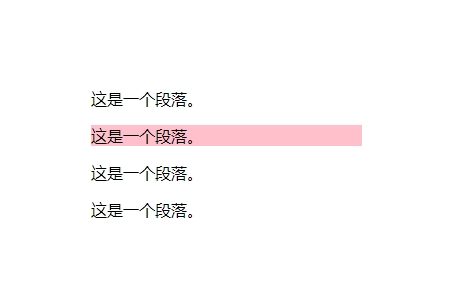
效果图:

推荐手册