
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery parent() 方法
定义和用法
parent() 方法返回被选元素的直接父元素。
DOM 树:该方法只沿着 DOM 树向上遍历单一层级。如需向上遍历直至文档根元素的所有路径(返回祖父节点或其他祖先),请使用 parents() 或 parentsUntil() 方法。
提示:如需沿着 DOM树向下遍历单一层级,或向下遍历直至最后一个后代的所有路径(返回子节点或其他后代),请使用 children() 或 find() 方法。
语法
$(selector).parent(filter)
| 参数 | 描述 |
| filter | 可选。规定缩小搜索父元素范围的选择器表达式。 |
<style>
.ancestors *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("span").parent().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body class="ancestors">body (曾曾祖父节点)
<div style="width:500px;">div (曾祖父节点)
<ul>ul (祖父节点)
<li>li (直接父节点)
<span>span</span>
</li>
</ul>
</div>点击 "运行实例" 按钮查看在线实例
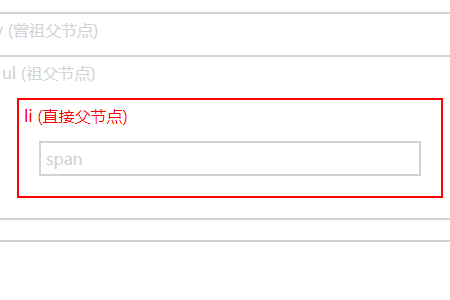
效果图:

推荐手册