
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery element ~ siblings 选择器
定义和用法
("element ~ siblings") 选择器选取指定元素 "element" 同级的所有元素。
比如:
$("div ~ p") - 选取 <div> 元素同级的所有 <p> 元素。
注意:指定的两个元素共享相同的父元素。
语法
("element ~ siblings")| 参数 | 描述 |
| element | 必需。任何有效的 jQuery 选择器 |
| siblings | 必需。规定 element 参数的同级 |
<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("div~p").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>只有一个段落</p>
</div><br>
<div style="border:1px solid;">
<span>这是 span 元素</span>
<p>唯一的段落</p>
</div>
<p>0133技术站</p>
<p>0133技术站</p>
<p>0133技术站</p>
</body>点击 "运行实例" 按钮查看在线实例
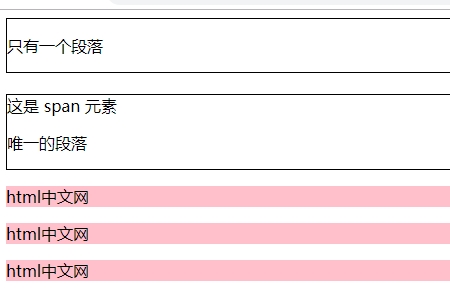
效果图:

推荐手册