
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery fadeToggle() 方法
定义和用法
fadeToggle() 方法在 fadeIn() 和 fadeOut() 方法之间切换。
如果元素是淡出显示的,fadeToggle() 会使用淡入效果显示它们。
如果元素是淡入显示的,fadeToggle() 会使用淡出效果显示它们。
注释:隐藏的元素不会被完全显示(不再影响页面的布局)。
语法
$(selector).fadeToggle(speed,easing,callback)
| 参数 | 描述 |
|---|---|
| speed | 必需。规定褪色效果的速度。 可能的值:
|
| opacity | 必需。规定要淡入或淡出的透明度。必须是介于 0.00 与 1.00 之间的数字。 |
| easing | 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。 可能的值:
|
| callback | 可选。fadeToggle() 方法执行完之后,要执行的函数。 如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这一章。 |
<script>
$(document).ready(function(){
$("button").click(function(){
$("div").fadeToggle("slow");
});
});
</script>
</head>
<body>
<button class="btn1">点击切换</button>
<br><br>
<div style="width:100px;height:100px;background-color: pink"></div>点击 "运行实例" 按钮查看在线实例
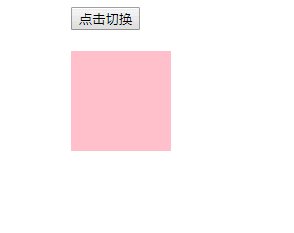
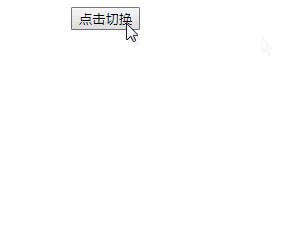
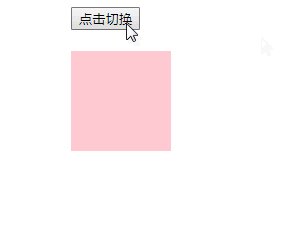
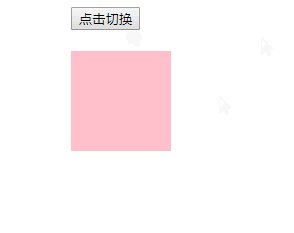
效果图:

推荐手册