
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery prevAll() 方法
定义和用法
prevAll() 方法返回被选元素之前的所有同级元素。
同级元素是共享相同父元素的元素。
DOM 树:该方法沿着 DOM 元素的同级元素向后遍历。
相关方法:
prev() : 返回被选元素的前一个同级元素
prevUntil() : 返回两个给定参数之间的每个元素之前的所有同级元素
语法
$(selector).prevAll(filter)
| 参数 | 描述 |
| filter | 可选。规定缩小搜索元素之前的同级元素范围的选择器表达式 注意:如需返回多个同级元素,请使用逗号分隔每个表达式。 |
<style>
.siblings *{
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("li.start").prevAll().css({"color":"red","border":"2px solid red"});
});
</script>
</head>
<body>
<div style="width:500px;" class="siblings">
<ul>ul (parent)
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li>li (类名为"start"的li的上一个兄弟节点)</li>
<li class="start">li (类名为"start"的li节点)</li>
<li>li (兄弟节点)</li>
<li>li (兄弟节点)</li>
</ul>
</div>点击 "运行实例" 按钮查看在线实例
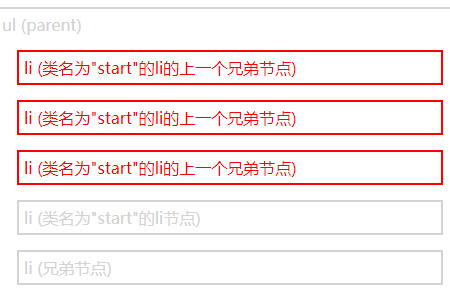
效果图:

推荐手册