
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery addClass() 方法
定义和用法
addClass() 方法向被选元素添加一个或多个类名。
该方法不会移除已存在的 class 属性,仅仅添加一个或多个类名到 class 属性。
提示:如需添加多个类,请使用空格分隔类名。
语法
$(selector).addClass(classname,function(index,oldclass))
| 参数 | 描述 |
| classname | 必需。规定一个或多个要添加的类名称 |
| function(index,currentclass) | 可选。规定返回一个或多个待添加类名的函数
|
<script>
$(document).ready(function(){
$("button").click(function(){
$("p:first").addClass("intro");
});
});
</script>
<style>
.intro{
font-size:150%;
color:red;
}
</style>点击 "运行实例" 按钮查看在线实例
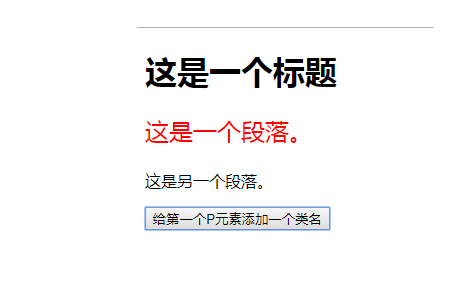
效果图:

推荐手册