
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery eq() 方法
定义和用法
eq() 方法返回带有被选元素的指定索引号的元素。
索引号从 0 开头,所以第一个元素的索引号是 0(不是 1)。
语法
$(selector).eq(index)
| 参数 | 描述 |
| index | 必需。规定元素的索引。可以是整数或负数。 |
注意:使用负数将从被选元素的结尾开始计算索引。
<script>
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (下标 0).</p>
<p>Donald Duck (index 1).</p>
<p>我住在 Duckburg (index 2).</p>
<p>我最好的朋友是 Mickey (index 3).</p>点击 "运行实例" 按钮查看在线实例
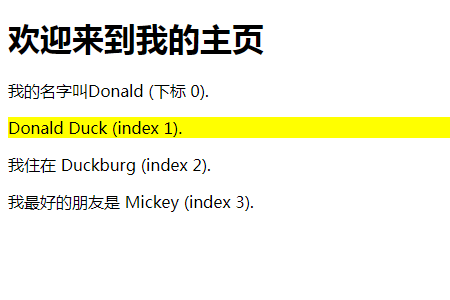
效果图:

推荐手册