
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery change() 方法
定义和用法
当元素的值改变时发生 change 事件(仅适用于表单字段)。
change() 方法触发 change 事件,或规定当发生 change 事件时运行的函数。
注意:当用于 select 元素时,change 事件会在选择某个选项时发生。当用于 text field 或 text area 时,change 事件会在元素失去焦点时发生。
语法
触发被选元素的 change 事件:
$(selector).change()
添加函数到 change 事件:
$(selector).change(function)
| 参数 | 描述 |
| function | 可选。规定针对被选元素当 change 事件发生时运行的函数。 |
<script>
$(document).ready(function(){
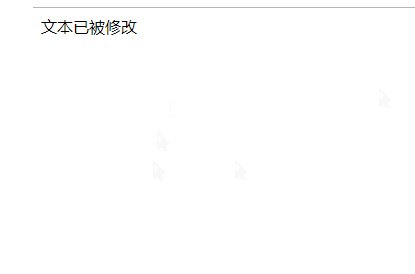
$("input").change(function(){
document.write("文本已被修改");
});
});
</script>
</head>
<body>
<p>请输入</p>
<input type="text">点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册