
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery animate() 方法
定义和用法
animate() 方法执行 CSS 属性集的自定义动画。
该方法通过 CSS 样式将元素从一个状态改变为另一个状态。CSS属性值是逐渐改变的,这样就可以创建动画效果。
只有数字值可创建动画(比如 "margin:30px")。字符串值无法创建动画(比如 "background-color:red")。
提示:请使用 "+=" 或 "-=" 来创建相对动画。
语法
(selector).animate({styles},speed,easing,callback)| 参数 | 描述 |
|---|---|
| styles | 必需。规定产生动画效果的一个或多个 CSS 属性/值。 注意: 当与 animate() 方法一起使用时,该属性名称必须是驼峰写法: 您必须使用 paddingLeft 代替 padding-left,marginRight 代替 margin-right,依此类推。 可以应用动画的属性:
|
| speed | 可选。规定动画的速度。 可能的值:
|
| easing | 可选。规定在动画的不同点中元素的速度。默认值是 "swing"。 可能的值:
|
| callback | 可选。animate 函数执行完之后,要执行的函数。 如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这一章。 |
Alternate 语法
(selector).animate({styles},{options})| 参数 | 描述 |
| styles | 必需。规定产生动画效果的一个或多个 CSS 属性/值(同上)。 |
| options | 可选。规定动画的额外选项。可能的值:
|
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("#box").animate({height:"200px"});
});
});
</script>
</head>
<body>
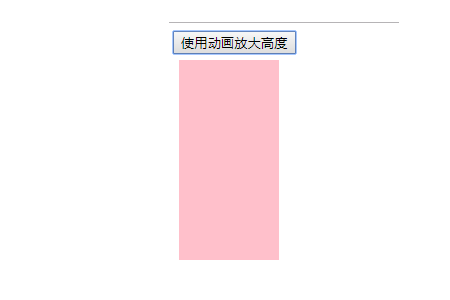
<button id="btn1">使用动画放大高度</button>
<div id="box" style="background:pink;height:100px;width:100px;margin:6px;">
</div>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册