
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery css() 方法
css() 方法设置或返回被选元素的一个或多个样式属性
返回 CSS 属性
如需返回指定的 CSS 属性的值,请使用如下语法:
css("propertyname");下面的例子将返回首个匹配元素的color 值:
$(document).ready(function(){
$("button").click(function(){
alert("背景颜色 = " + $("h1").css("color"));
});
});点击 "运行实例" 按钮查看在线实例
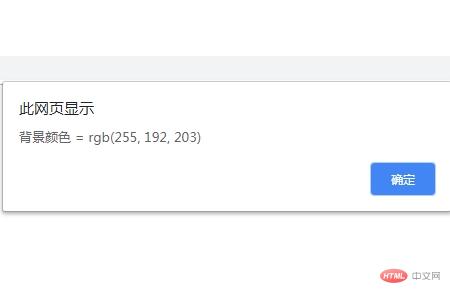
效果图:

设置 CSS 属性
如需设置指定的 CSS 属性,请使用如下语法:
css("propertyname","value");下面的例子将为所有匹配元素设置 color 值:
$(function(){
$("button").click(function(){
$("h1").css('color',"blue");
})
})点击 "运行实例" 按钮查看在线实例
效果图:

设置多个 CSS 属性
如需设置多个 CSS 属性,请使用如下语法:
css({"propertyname":"value","propertyname":"value",...});下面的例子将为所有匹配元素设置 background-color 和 font-size:
$(function(){
$("button").click(function(){
$("h1").css({"color":"blue","font-size":"12px"});
})
})点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册