
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery width() 方法
定义和用法
width() 方法设置或返回被选元素的宽度。
当该方法用于返回宽度时, 则返回第一个匹配元素的宽度。
当该方法用于设置宽度时,则设置所有匹配元素的宽度。
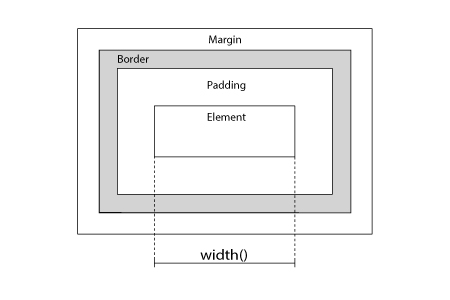
如下面的图像所示,该方法不包含 padding、border 或 margin。

相关方法:
height() : 设置或返回元素的高度
innerWidth() : 返回元素的宽度(包含 padding)
innerHeight() : 返回元素的高度(包含 padding)
outerWidth() : 返回元素的宽度(包含 padding 和 border)
outerHeight() : 返回元素的高度(包含 padding 和 border)
语法
返回宽度:
$(selector).width()
设置宽度:
$(selector).width(value)
使用函数设置宽度:
$(selector).width(function(index,currentwidth))
| 参数 | 描述 |
| value | 当设置宽度时是必需的。规定元素的宽度,单位为 px、em、pt 等。默认单位是 px。 |
| function(index,currentwidth) | 可选。规定返回被选元素新宽度的函数 index : 返回集合中元素的 index 位置。 currentwidth : 返回被选元素的当前宽度。 |
<script>
$(document).ready(function(){
$("button").click(function(){
alert("div的宽度: " + $("div").width());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的宽度</button>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册