
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery replaceAll() 方法
定义和用法
replaceAll() 方法把被选元素替换为新的 HTML 元素。
语法
$(content).replaceAll(selector)
| 参数 | 描述 |
| content | 必需。规定要插入的内容(必须包含 HTML 标签) |
| selector | 必需。规定哪一个元素将被替换。 |
<script>
$(document).ready(function(){
$("button").click(function(){
$("<span><b>Hello world!</b></span>").replaceAll("p:last");
});
});
</script>
</head>
<body>
<button>用一个span元素替换最后一个p元素</button><br>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>点击 "运行实例" 按钮查看在线实例
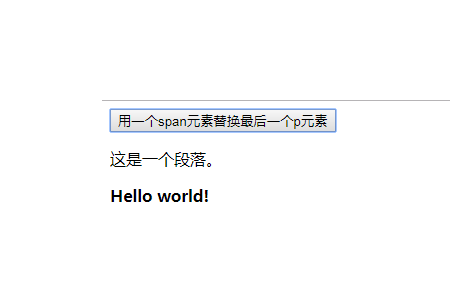
效果图:

推荐手册