
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery triggerHandler() 方法
定义和用法
triggerHandler() 方法触发被选元素上指定的事件。
该方法的返回的是事件处理函数的返回值,而不是具有可链性的 jQuery 对象。此外,如果没有处理程序被触发,则这个方法返回 undefined。
该方法与 trigger() 方法类似,不同的是 trigger() 也触发事件的默认行为(比如表单提交)。
与 trigger() 方法相比的不同之处:
它不会引起事件(比如表单提交)的默认行为.
trigger() 会操作 jQuery 对象匹配的所有元素,而 .triggerHandler() 只影响第一个匹配元素。
由 .triggerHandler() 创建的事件不会在 DOM 树中冒泡;如果目标元素不直接处理它们,则不会发生任何事情
语法
$(selector).triggerHandler(event,param1,param2,...)
| 参数 | 描述 |
| event | 必需。规定指定元素上要触发的事件。 |
| param1,param2,... | 可选。传递到事件处理程序的额外参数。额外参数对自定义事件特别有用。 |
<script>
$(document).ready(function(){
$("input").select(function(){
$("input").after("select 事件触发!");
});
$("button").click(function(){
$("input").triggerHandler("select");
});
});
</script>点击 "运行实例" 按钮查看在线实例
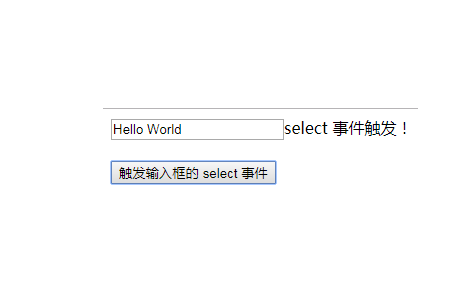
效果图:

推荐手册