
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :first-child 选择器
定义和用法
:first-child 选择器选取属于其父元素的第一个子元素。
提示:请使用 :last-child 选择器来选取属于其父元素的最后一个子元素。
语法
$(":first-child")<script>
$(document).ready(function(){
$("p:first-child").css("background-color","pink");
});
</script>点击 "运行实例" 按钮查看在线实例
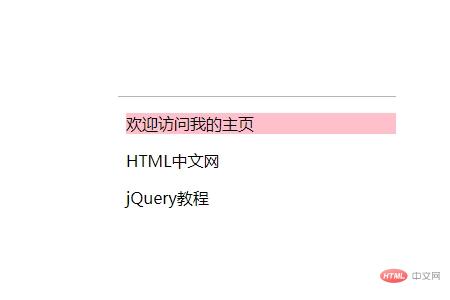
效果图:

推荐手册