
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :animated 选择器
定义和用法
:animated 选择器选取当前的所有动画元素。
语法
$(":animated")<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
function aniDiv(){
$("div:eq(0)").animate({width:"10%"},"slow");
$("div:eq(0)").animate({width:"100%"},"slow",aniDiv);
}
aniDiv();
$(".btn1").click(function(){
$(":animated").css("background-color","pink");
});
});
</script>
</head>
<body>
<button class="btn1">修改动画元素颜色</button>
<div style="background:skyblue;">Div 1</div>
<div style="background:yellow;">Div 2</div>点击 "运行实例" 按钮查看在线实例
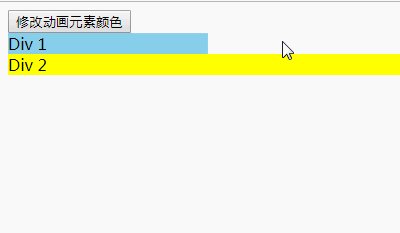
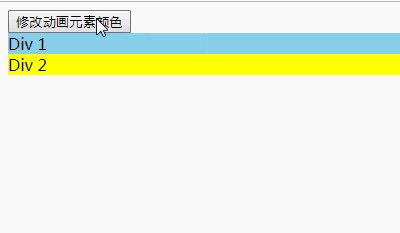
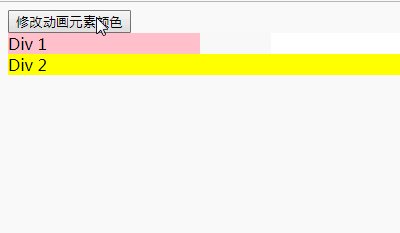
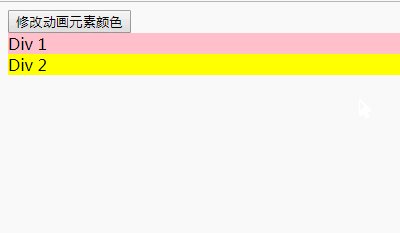
效果图:

推荐手册