
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery removeAttr() 方法
定义和用法
removeAttr() 方法从被选元素移除一个或多个属性。
语法
$(selector).removeAttr(attribute)
| 参数 | 描述 |
| attribute | 必需。规定要移除的一个或多个属性。如需移除若干个属性,请使用空格分隔属性名称 |
<script>
$(document).ready(function(){
$("button").click(function(){
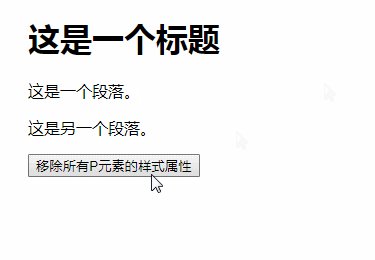
$("p").removeAttr("style");
});
});
</script>
</head>
<body>
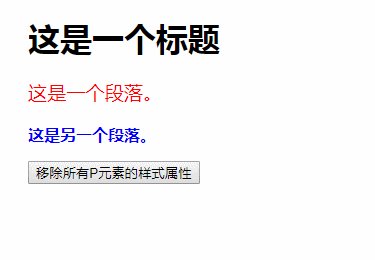
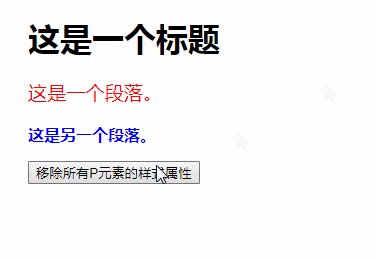
<h1>这是一个标题</h1>
<p style="font-size:120%;color:red">这是一个段落。</p>
<p style="font-weight:bold;color:blue">这是另一个段落。</p>
<button>移除所有P元素的样式属性</button>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册