
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery toggleClass() 方法
定义和用法
toggleClass() 方法对添加和移除被选元素的一个或多个类进行切换。
该方法检查每个元素中指定的类。如果不存在则添加类,如果已设置则删除之。这就是所谓的切换效果。
然而,通过使用 "switch" 参数,您能够规定只删除或只添加类。
语法
$(selector).toggleClass(classname,function(index,currentclass),switch)
| 参数 | 描述 |
| classname | 必需。规定添加或移除的一个或多个类名。如需规定若干个类,请使用空格分隔类名。 |
| function(index,currentclass) | 可选。规定返回需要添加/删除的一个或多个类名的函数 index :返回集合中元素的 index 位置。 currentclass : 返回被选元素的当前类名。 |
| switch | 可选。布尔值,规定是否仅仅添加(true)或移除(false)类 |
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").toggleClass("main");
});
});
</script>
<style>
.main{
font-size:120%;
color:red;
}
</style>
</head>
<body>
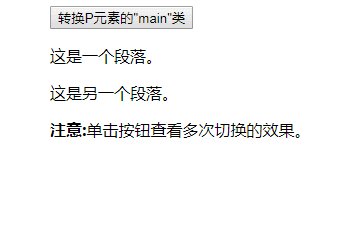
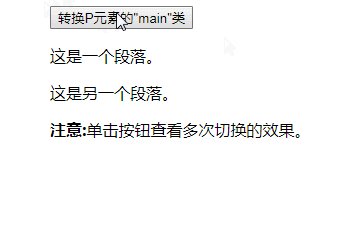
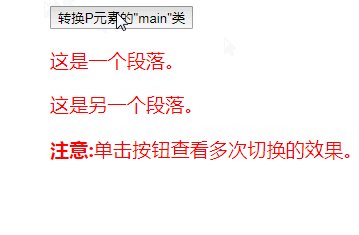
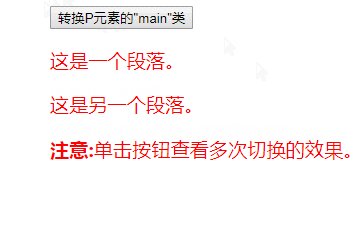
<button>转换P元素的"main"类</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
<p><b>注意:</b>单击按钮查看多次切换的效果。</p>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册