
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :odd 选择器
定义和用法
:odd 选择器选取带有奇数索引号的每个元素(比如:1、3、5 等等)。
索引值从 0 开始,第一个元素是偶数 (0),第二个元素是奇数 (1),以此类推。
最常见的用法:与其他选择器一起使用,选取指定组合中每个奇数序号的元素(如上面的实例)。
提示:请使用 :even 选择器来选取带有偶数序号的元素。
语法
$(":odd")<script>
$(document).ready(function(){
$("p:odd").css("background-color","pink");
});
</script>点击 "运行实例" 按钮查看在线实例
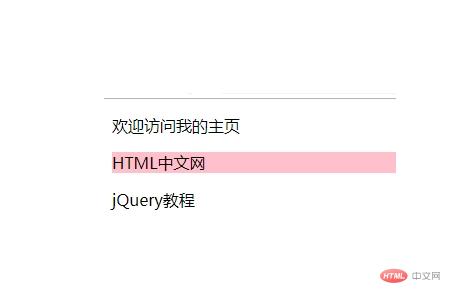
效果图:

推荐手册