
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :nth-last-child() 选择器
定义和用法
:nth-last-child(n) 选择器选取属于其父元素的不限类型的第 n 个子元素的所有元素,从最后一个子元素开始计数。
提示:请使用 :nth-last-of-type() 选择器来选取属于其父元素的不限类型的第 n 个子元素的所有元素,从最后一个子元素开始计数。
语法
:nth-last-child(n|even|odd|formula)
| 参数 | 描述 |
| n | 要匹配的每个子元素的索引,必须是一个数字。第一个元素的索引号是 1 |
| even | 选取每个偶数子元素 |
| odd | 选取每个奇数子元素 |
| formula | 规定哪个子元素需通过公式 (an + b) 来选取。 实例:p:nth-last-child(3n+2) 选取每个第三段,从倒数第二个子元素开始 |
<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:nth-last-child(2n)").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>div 中第一个段落。</p>
<p>div 中的最后一个段落。</p>
<p>div 中的最后一个段落。</p>
<p>div 中的最后一个段落。</p>
</div>
</body>点击 "运行实例" 按钮查看在线实例
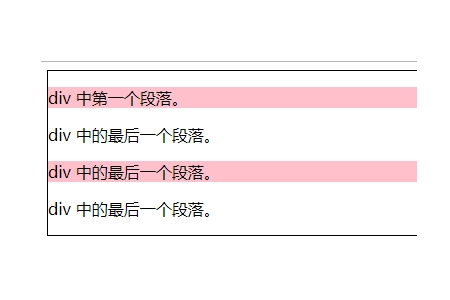
效果图:

推荐手册