
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery event.delegateTarget 属性
定义和用法
event.delegateTarget 属性返回当前调用的 jQuery 事件处理程序所添加的元素。
该属性对于由 on() 方法添加的委托事件非常有用,事件处理程序是在元素的祖先被处理时添加的。
提示:如果事件直接绑定到元素且没有委托发生,则 event.delegateTarget 等同于 event.currentTarget。
语法
event.delegateTarget
| 参数 | 描述 |
| event | 必需。event 参数来自事件绑定函数 |
<script>
$(document).ready(function(){
$("div").on("click","button",function(event){
$(event.delegateTarget).css("background-color", "pink");
});
});
</script>
</head>
<body>
<div style="background-color:red">
<p>点击按钮修改这个 div 元素的背景颜色。</p>
<button>点我!</button>
</div>点击 "运行实例" 按钮查看在线实例
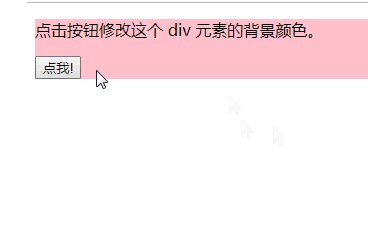
效果图:

推荐手册