
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery event.pageX 属性
定义和用法
event.pageX 属性返回鼠标指针的位置,相对于文档的左边缘。
提示:该事件属性通常与 event.pageY 属性一起使用。
语法
event.pageX
| 参数 | 描述 |
| event | 必需。event 参数来自事件绑定函数 |
<script>
$(document).ready(function(){
$(document).mousemove(function(event){
$("span").text("X: " + event.pageX + ", Y: " + event.pageY);
});
});
</script>
</head>
<body>
<p>鼠标指针在: <span></span></p>点击 "运行实例" 按钮查看在线实例
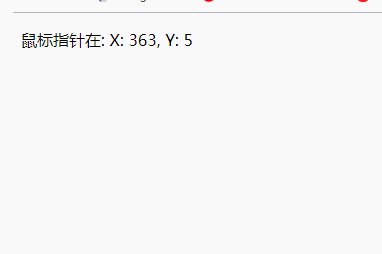
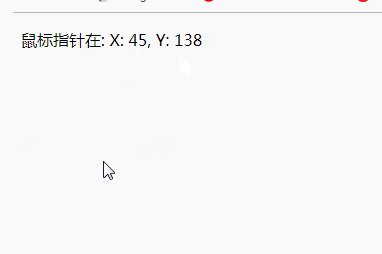
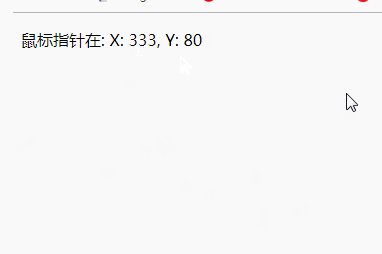
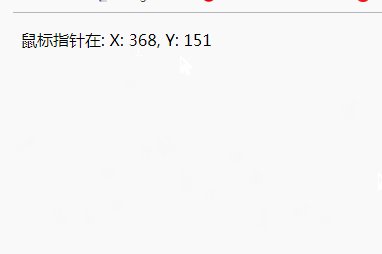
效果图:

推荐手册