
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery :last-of-type 选择器
定义和用法
:last-of-type 选择器选取属于其父元素的特定类型的最后一个子元素的所有元素。
提示:该选择器与 :nth-last-of-type(1) 相同。
提示:请使用 :first-of-type 选择器来选取属于其父元素的特定类型的第一个子元素的所有元素。
语法
$(":last-of-type")<body>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p:last-of-type").css("background-color","pink");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>div 中第一个段落。</p>
<p>div 中的最后一个段落。</p>
</div>
</body>点击 "运行实例" 按钮查看在线实例
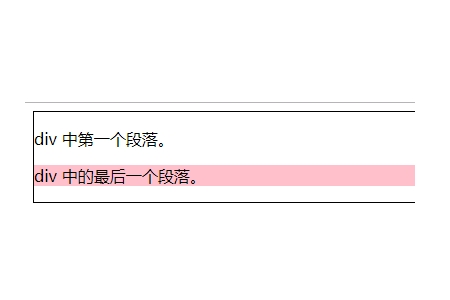
效果图:

推荐手册