
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery stop() 方法
定义和用法
stop() 方法为被选元素停止当前正在运行的动画。
语法
$(selector).stop(stopAll,goToEnd)
| 参数 | 描述 |
| stopAll | 可选。布尔值,规定是否停止被选元素的所有加入队列的动画。默认是 false。 |
| goToEnd | 可选。布尔值,规定是否立即完成当前的动画。默认是 false。 |
<script>
$(document).ready(function(){
$("#start").click(function(){
$("div").animate({height:200},3000);
$("div").animate({width:280},3000);
});
$("#stop").click(function(){
$("div").stop();
});
});
</script>点击 "运行实例" 按钮查看在线实例
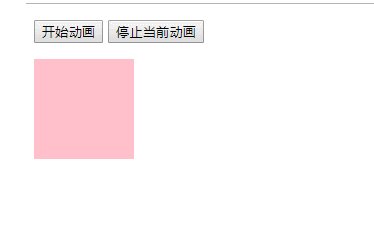
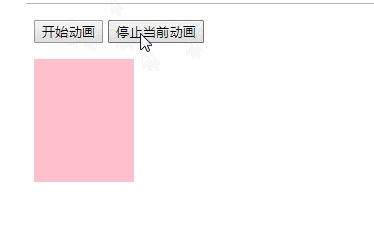
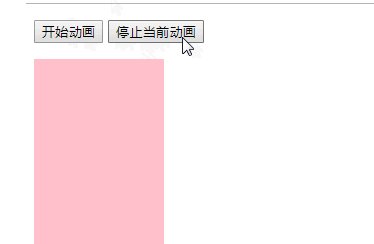
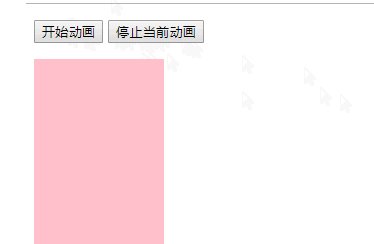
效果图:

推荐手册