
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery appendTo() 方法
定义和用法
appendTo() 方法在被选元素的结尾插入 HTML 元素。
提示:如需在被选元素的开头插入 HTML 元素,请使用 prependTo() 方法。
语法
$(content).appendTo(selector)
| 参数 | 描述 |
| content | 必需。规定要插入的内容(必须包含 HTML 标签) 注意:如果 content 是已存在的元素,它将从当前位置被移除,并在被选元素的结尾被插入 |
| selector | 必需。规定把内容追加到哪个元素上。 |
<script>
$(document).ready(function(){
$("button").click(function(){
$("<span>Hello World!</span>").appendTo("p");
});
});
</script>
</head>
<body>
<button>在每个P元素结尾插入span元素。</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>点击 "运行实例" 按钮查看在线实例
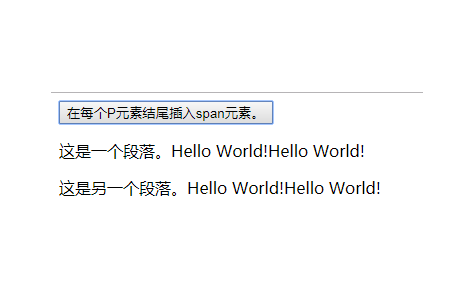
效果图:

推荐手册