
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery after() 方法
定义和用法
after() 方法在被选元素后插入指定的内容。
提示:如需在被选元素前插入内容,请使用 before() 方法。
语法
$(selector).after(content,function(index))
| 参数 | 描述 |
| content | 必需。规定要插入的内容(可包含 HTML 标签)。可能的值:
|
| function(index) | 规定返回待插入内容的函数。index - 返回集合中元素的 index 位置。 |
<script>
$(document).ready(function(){
$("button").click(function(){
$("p").after("<p>0133技术站</p>");
});
});
</script>
</head>
<body>
<button>在每个P元素后插入内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>点击 "运行实例" 按钮查看在线实例
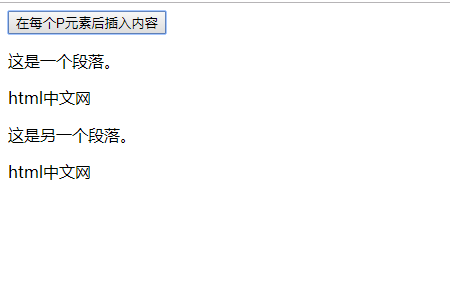
效果图:

推荐手册