
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery outerWidth() 方法
定义和用法
outerWidth() 方法返回第一个匹配元素的外部宽度。
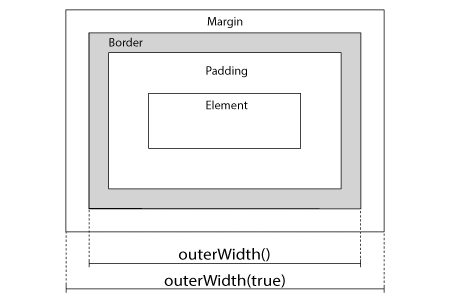
如下面的图像所示,该方法包含 padding 和 border。
提示:如需包含 margin,请使用 outerWidth(true)。

相关方法:
width() : 设置或返回元素的宽度
height() : 设置或返回元素的高度
innerWidth() : 返回元素的宽度(包含 padding)
innerHeight() : 返回元素的高度(包含 padding)
outerHeight() : 返回元素的高度(包含 padding 和 border)
语法
$(selector).outerWidth(includeMargin)
| 参数 | 描述 |
| includeMargin | 可选。布尔值,规定是否包含 margin false : 默认。不包含 margin。 true : 包含 margin。 |
<script>
$(document).ready(function(){
$("button").click(function(){
alert(" div的外部宽度: " + $("div").outerWidth());
});
});
</script>
</head>
<body>
<div style="height:100px;width:300px;padding:10px;margin:3px;border:1px solid blue;background-color:lightblue;"></div><br>
<button>显示div的外部宽度</button>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册