
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery show() 方法
定义和用法
show() 方法显示隐藏的被选元素。
注意:show() 适用于通过 jQuery 方法和 CSS 中 display:none 隐藏的元素(不适用于通过 visibility:hidden 隐藏的元素)。
提示:如需隐藏元素,请查看 hide() 方法。
语法
$(selector).show(speed,easing,callback)
| 参数 | 描述 |
|---|---|
| speed | 可选。规定显示效果的速度。 可能的值:
|
| easing | 可选。规定在动画的不同点上元素的速度。默认值为 "swing"。 可能的值:
|
| callback | 可选。show() 方法执行完之后,要执行的函数。 如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这一章。 |
<script>
$(document).ready(function(){
$(".btn1").click(function(){
$("div").hide();
});
$(".btn2").click(function(){
$("div").show();
});
});
</script>点击 "运行实例" 按钮查看在线实例
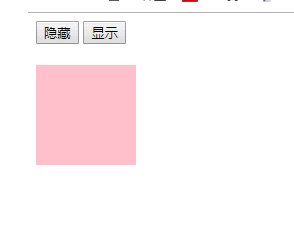
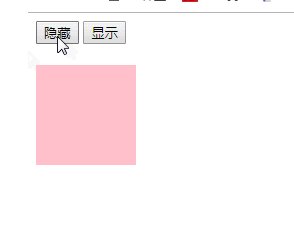
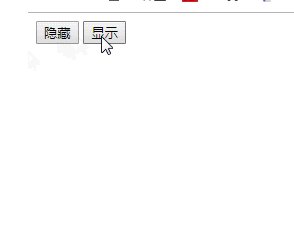
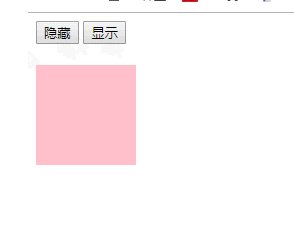
效果图:

推荐手册