
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery keypress() 方法
定义和用法
与 keypress 事件相关的事件顺序:
keydown: 键按下的过程
keypress : 键被按下
keyup :键被松开
keypress() 方法触发 keypress 事件,或规定当发生 keypress 事件时运行的函数。
keypress 事件与 keydown 事件类似。当按钮被按下时发生该事件。
然而,keypress 事件不会触发所有的键(比如 ALT、CTRL、SHIFT、ESC)。请使用 keydown() 方法来检查这些键。
语法
触发被选元素的 keypress 事件:
$(selector).keypress()
添加函数到 keypress 事件:
$(selector).keypress(function)
| 参数 | 描述 |
| function | 可选。规定 keypress 事件触发时运行的函数。 |
<script>
i=0;
$(document).ready(function(){
$("input").keypress(function(){
$("span").text(i+=1);
});
});
</script>
</head>
<body>
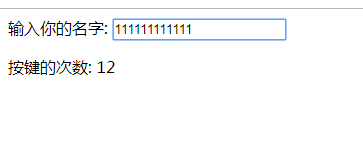
输入你的名字: <input type="text">
<p>按键的次数: <span>0</span></p>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册