
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery prepend() 方法
定义和用法
prepend() 方法在被选元素的开头插入指定内容。
提示:如需在被选元素的结尾插入内容,请使用 append() 方法。
语法
$(selector).prepend(content,function(index,html))
| 参数 | 描述 |
| content | 必需。规定要插入的内容(可包含 HTML 标签)。 可能的值:
|
| function(index,html) | 可选。规定返回待插入内容的函数 index :返回集合中元素的 index 位置。 html : 返回被选元素的当前 HTML。 |
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").prepend("<b>在开头追加文本</b>。 ");
});
});
</script>
</head>
<body>
<p>这是一个段落。</p>
<p>这是另外一个段落。</p>
<button id="btn1">添加文本</button>点击 "运行实例" 按钮查看在线实例
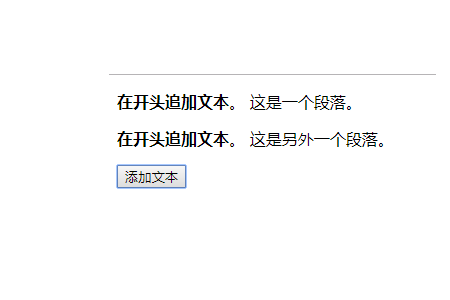
效果图:

推荐手册