
- 0133技术站
- 联系QQ:18840023
- QQ交流群

- 微信公众号



jQuery focusout() 方法
定义和用法
当元素(或在其内的任意元素)失去焦点时发生 focusout 事件。
当在元素或在其内的任意元素上发生 focusout 事件时,focusout() 方法添加要运行的函数。
与 blur() 方法不同的是,focusout() 方法在任意子元素失去焦点时也会触发。
提示:该方法通常与 focusin() 方法一起使用。
语法
$(selector).focusout(function)
| 参数 | 描述 |
| function | 可选。规定 focusout 事件发生时要运行的函数。 |
<script>
$(document).ready(function(){
$("div").focusin(function(){
$(this).css("background-color","#FFFFCC");
});
$("div").focusout(function(){
$(this).css("background-color","pink");
});
});
</script>
</head>
<body>
<div style="border: 1px solid black;padding:10px;">
First name: <input type="text"><br>
Last name: <input type="text">
</div>
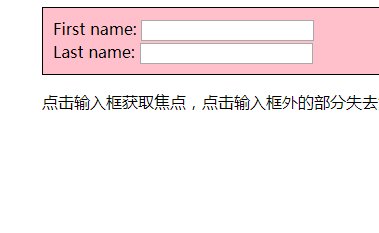
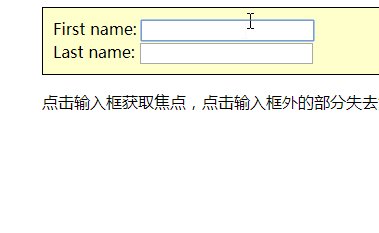
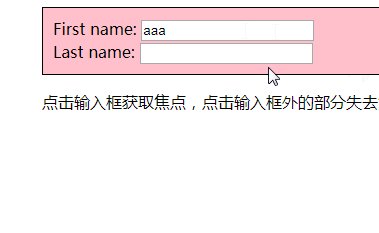
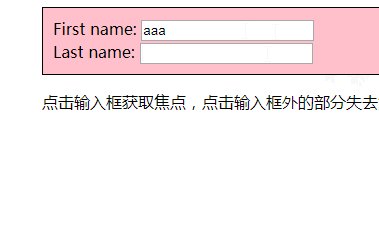
<p>点击输入框获取焦点,点击输入框外的部分失去焦点。</p>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册