
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号


element,element 选择器
定义和用法
如果几个元素具有相同的样式,用逗号分隔每个元素的名称。
浏览器支持





所有主流浏览器都支持element,element选择器。
选择所有<p>元素和<h1>元素:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<style>
h1,p{
background-color: palegoldenrod;
}
</style>
</head>
<body>
<div>
<h1>hello world!</h1>
<p>测试文本!</p>
<p>测试文本!</p>
<p>测试文本!</p>
<div>测试文本!</div>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
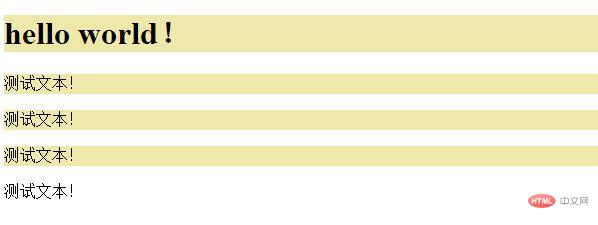
效果图:


推荐手册