
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:first-letter 选择器
定义和用法
:first-letter选择器用来指定元素第一个字母的样式。
提示: :first-letter选择器可以使用以下属性:
font properties
color properties
background properties
margin properties
padding properties
border properties
text-decoration
vertical-align (only if float is 'none')
text-transform
line-height
float
clear
注意: "first-letter" 选择器仅适用于在块级元素中.
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| 选择器 |  |  |  |  |  |
| :first-letter | 1.0 | 9.0 部分从5.5 | 1.0 | 1.0 | 7.0 部分从5.5 |
注意: IE 5.5-8 and Opera 4-6 只支持旧的语法标准,single-colon CSS2语法(:first-letter)。新版本支持的标准,双冒号CSS3语法(::letter)。
选择每个 <p>元素的第一个字母来设置样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p:first-letter{
font-size:200%;
color:#8A2BE2;
}
</style>
</head>
<body>
<div>
<h1>Hello World!</h1>
<p>PHP</p>
<p>HTML</p>
<p>CSS</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
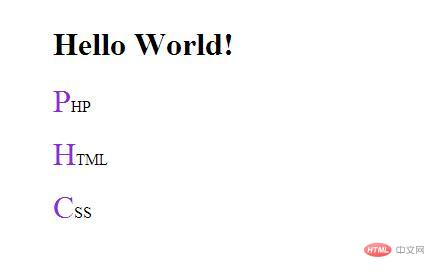
效果图:

推荐手册