
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



border-color属性
含义:
border-color属性设置一个元素的四个边框颜色,此属性可以有一到四个值
注意:请始终把 border-style 属性声明到 border-color 属性之前。元素必须在改变其颜色之前获得边框
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器版本号
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| border-color | 4.0 | 1.0 | 1.0 | 1.0 | 3.5 |
CSS语法:
border-color:color|transparent|inherit;
属性值:
| 值 | 描述 |
| color | 指定背景颜色,可在CSS颜色值中查找颜色值的完整列表 |
| transparent | 指定边框的颜色应该是透明的,默认值 |
| inherit | 指定边框的颜色,应该从父元素继承 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p{
border:5px solid;
border-color:pink skyblue #90da3a #e91e63bf;
}
</style>
</head>
<body>
<p>边框颜色</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
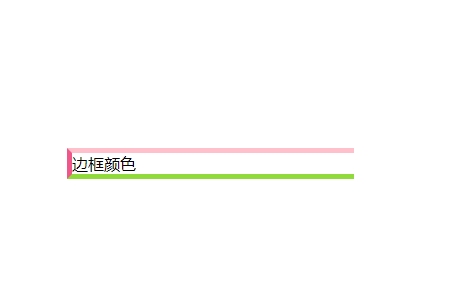
效果图:

推荐手册