
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:focus 选择器
定义和用法
:focus选择器用于选择具有焦点的元素。
提示: :focus选择器接受键盘事件或其他用户输入的元素。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| 选择器 |  |  |  |  |  |
| :focus | 4.0 | 8.0 | 2.0 | 3.1 | 9.6 |
注意: :focus 选择器选择器在IE8中必须声明<!DOCTYPE> 。
一个输入字段获得焦点时选择的样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
input:focus{
background-color:#99ffff;
}
</style>
</head>
<body>
<div>
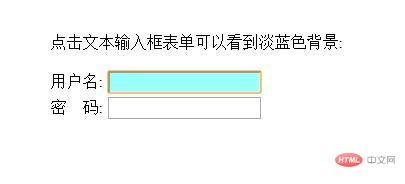
<p>点击文本输入框表单可以看到淡蓝色背景:</p>
<form>
用户名: <input type="text" name="firstname" /><br>
密 码: <input type="text" name="lastname" />
</form>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册