
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



CSS 轮廓(outline)
轮廓是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
CSS outline 属性规定元素轮廓的样式、颜色和宽度
所有CSS 轮廓(outline)属性
| 属性 | 说明 | 值 | CSS版本 |
|---|---|---|---|
| outline | 在一个声明中设置所有的轮廓属性 | outline-color outline-style outline-width inherit | 2 |
| outline-color | 设置轮廓的颜色 | color-name hex-number rgb-number invert inherit | 2 |
| outline-style | 设置轮廓的样式 | none dotted dashed solid double groove ridge inset outset inherit | 2 |
| outline-width | 设置轮廓的宽度 | thin medium thick length inherit | 2 |
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
p
{
border:1px solid pink;
outline-color:#24F56C;
outline-style: dotted;
outline-width: bold;
}
</style>
</head>
<body>
<p>HTML中文网</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
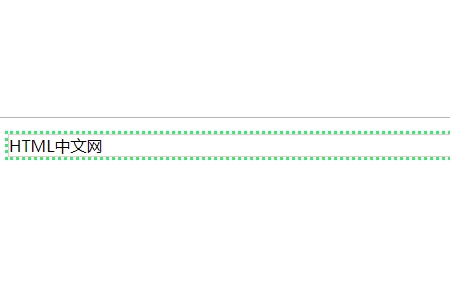
效果图:

推荐手册