
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



border-bottom-style属性
含义:
border-bottom-style属性设置元素底部边框样式
浏览器支持:
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| border-bottom-style | 5.5 | 1.0 | 1.0 | 1.0 | 9.2 |
属性值:
| 值 | 描述 |
| none | 指定无边框 |
| hidden | 与"none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突 |
| dotted | 指定点状边框 |
| dashed | 指定虚线边框 |
| solid | 指定实线边框 |
| double | 指定一个双边框 |
| groove | 定义双线。双线的宽度等于 border-width 的值 |
| ridge | 定义三维菱形边框。其效果取决于 border-color 的值 |
| inset | 定义三维凹边框。其效果取决于 border-color 的值 |
| outset | 定义三维凸边框。其效果取决于 border-color 的值 |
| inherit | 指定应该从父元素继承边框样式 |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p.none {border-bottom-style:none;}
p.dotted {border-bottom-style:dotted;}
p.dashed {border-bottom-style:dashed;}
p.solid {border-bottom-style:solid;}
p.double {border-bottom-style:double;}
p.groove {border-bottom-style:groove;}
p.ridge {border-bottom-style:ridge;}
p.inset {border-bottom-style:inset;}
p.outset {border-bottom-style:outset;}
</style>
</head>
<body>
<p class="none">无边框</p>
<p class="dotted">虚线边框</p>
<p class="dashed">虚线边框</p>
<p class="solid">实线边框</p>
<p class="double">双边框</p>
<p class="groove"> 凹槽边框</p>
<p class="ridge">垄状边框</p>
<p class="inset">嵌入边框</p>
<p class="outset">外凸边框</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
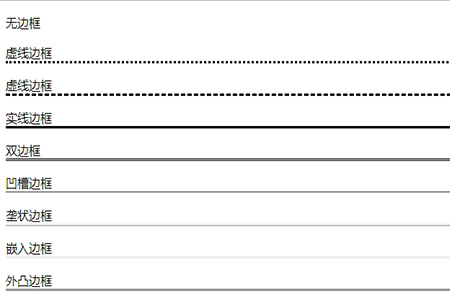
效果图:

推荐手册