
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



pt
点(Points),绝对长度单位
1in = 2.54cm = 25.4 mm = 101.6q = 72pt = 6pc = 96px
示例代码:
div{font-size:10pt;}
p{height:100pt;}浅绿 = 支持
红色 = 不支持
粉色 = 部分支持
| IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6.0+ | 2.0+ | 4.0+ | 3.1+ | 3.5+ | 3.2+ | 2.1+ | 18.0+ |
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
h1{margin:10px 0;font-size:16px;}
ul{margin:0;padding:0;list-style:none;}
li{margin-top:8px;background:#ccc;}
.in{width:1in;}
.pt{width:72pt;}
.pc{width:6pc;}
.px{width:96px;}
.cm{width:2.54cm;}
.mm{width:25.4mm;}
</style>
</head>
<body>
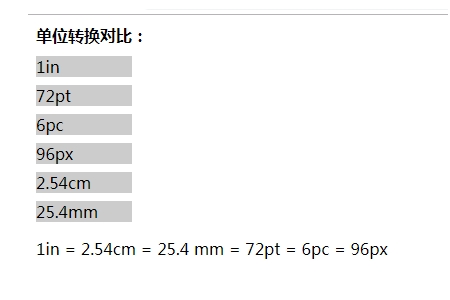
<h1>单位转换对比:</h1>
<ul>
<li class="in">1in</li>
<li class="pt">72pt</li>
<li class="pc">6pc</li>
<li class="px">96px</li>
<li class="cm">2.54cm</li>
<li class="mm">25.4mm</li>
</ul>
<p>1in = 2.54cm = 25.4 mm = 72pt = 6pc = 96px</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册