
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



:after 选择器
定义和用法
:after 选择器向选定的元素之后插入内容。
使用content 属性来指定要插入的内容。
浏览器支持
表格中的数字表示支持该属性的第一个浏览器版本号。
| 选择器 |  |  |  |  |  |
| :after | 4.0 | 9.0 部分从 8.0 | 3.5 | 3.1 | 7.0 部分从4.0 |
注意: :after 在IE8中运行,必须声明<!DOCTYPE>
在每个 <p> 元素后面插入内容,并设置所插入内容的样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p:after{
content:"- 台词";
background-color:yellow;
color:red;
font-weight:bold;
}
</style>
</head>
<body>
<div>
<p>我是唐老鸭。</p>
<p>我住在 Duckburg。</p>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
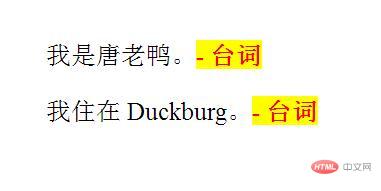
效果图:

推荐手册