
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



flex-grow属性
含义及用法:
flex-grow 属性用于设置或检索弹性盒子的扩展比率
注意:如果元素不是弹性盒对象的元素,则 flex-grow 属性不起作用
| 默认值: | 0 |
| 继承: | 否 |
| 动画: | 是 |
| CSS版本: | CSS3 |
| JavaScript语法: | object.style.flexGrow="5" |
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器的版本号。
紧跟在 -webkit-, -ms- 或 -moz- 后的数字为支持该前缀属性的第一个版本
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| flex-grow | 11.0 | 29.0 21.0 -webkit- | 28.0 18.0 -moz- | 9.0 6.1 -webkit- | 17.0 |
CSS语法:
flex-grow: number|initial|inherit;
属性值:
| 值 | 描述 |
| number | 一个数字,规定项目将相对于其他灵活的项目进行扩展的量。默认值是 0 |
| initial | 设置该属性为它的默认值。请参阅 initial |
| inherit | 从父元素继承该属性。请参阅 inherit |
#main {
width: 450px;
height: 300px;
border: 1px solid #ccc;
display: -webkit-flex;
display: flex;
}
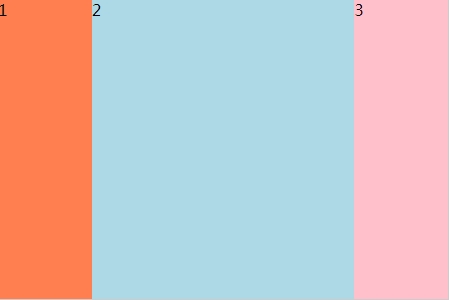
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}点击 "运行实例" 按钮查看在线实例
效果图:

推荐手册