
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



em
说明:
相对长度单位。相对于当前对象内文本的字体尺寸。
如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸
浅绿 = 支持
红色 = 不支持
粉色 = 部分支持
| IE | Firefox | Chrome | Safari | Opera | iOS Safari | Android Browser | Android Chrome |
|---|---|---|---|---|---|---|---|
| 6.0+ | 2.0+ | 4.0+ | 3.1+ | 3.5+ | 3.2+ | 2.1+ | 18.0+ |
<!DOCTYPE html>
<html lang="zh-cmn-Hans">
<head>
<meta charset="utf-8" />
<title></title>
<style>
body { font-size: 14px; }
h1 { font-size: 16px; }
.size1 p { font-size: 1em; }
.size2 p { font-size: 2em; }
.size3 p { font-size: 3em; }
</style>
</head>
<body>
<h1>假定当前默认字体尺寸是14px,n em即为14px字体尺寸的n倍:</h1>
<ul>
<li class="size1">
<p>1em大小的文字</p>
</li>
<li class="size2">
<p>2em大小的文字</p>
</li>
<li class="size3">
<p>3em大小的文字</p>
</li>
</ul>
</body>
</html>点击 "运行实例" 按钮查看在线实例
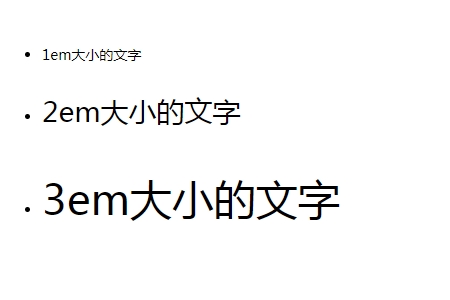
效果图:

推荐手册