
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



background-origin属性
含义:
background-Origin属性指定background-position属性应该是相对位置。
浏览器支持:
表格中的数字表示支持该属性的第一个浏览器版本号
| 属性 |  |  |  |  |  |
|---|---|---|---|---|---|
| background-Origin | 9.0 | 4.0 | 4.0 | 3.0 | 10.5 |
CSS语法:
background-origin: padding-box|border-box|content-box;
属性值:
| 值 | 描述 |
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
| content-box | 背景图像的相对位置的内容框 |
<!DOCTYPE html>
<html>
<head>
<style>
p{
width:350px;
height: 200px;
border: 1px solid #ccc;
background-origin: content-box;
background-image: url("images/鸟.png");
background-repeat: no-repeat;
background-origin:content-box;
padding: 30px;
}
</style>
</head>
<body>
<p>HTML中文网HTML中文网HTML中文网HTML中文网HTML中文网HTML中文网HTML中文网HTML中文网HTML中文网HTML</p>
</body>
</html>点击 "运行实例" 按钮查看在线实例
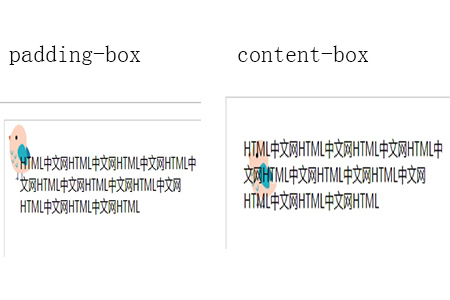
效果图:

推荐手册