
- HTML中文网
- 联系QQ:88526
- QQ交流群

- 微信公众号



element1~element2 选择器
定义和用法
element1~element2 选择器,也称兄弟选择器,匹配出现在 element1 后面的 element2。
注:element1 和 element2 这两种元素必须具有相同的父元素,但 element2 不必紧跟在 element1 的后面。
浏览器支持





所有主流浏览器都支持 element1~element2 选择器。
注意:要想在 IE8 及其之前的版本中使用这个选择器,必须声明 <!DOCTYPE>。
为所有相同的父元素中位于 p 元素之后的所有 ul 元素设置背景:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
p~ul{
background-color:#66cdcc;
color:red;
}
</style>
</head>
<body>
<div>
<div>一个div元素</div>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<p>一个p元素</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
<h2>另一个ul表</h2>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Milk</li>
</ul>
</div>
</body>
</html>点击 "运行实例" 按钮查看在线实例
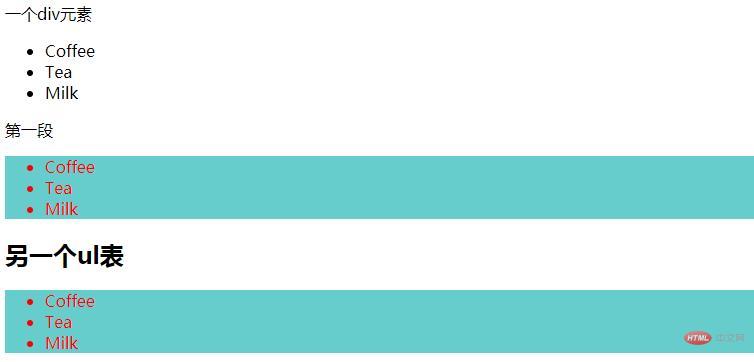
效果图:

推荐手册